Cacti Reporting Format Theme
08 Dec 2020
Cacti Reporting Format Theme
The built-in reporting formats didn’t offer a clean look for my reporting emails, I wanted something simple but with more spacing so I overwhelm my eyes when looking at multiple graphs. I decided to create my own based on the “Cacti Monitoring Format” template, just removing some of the borders and giving some more padding to elements.
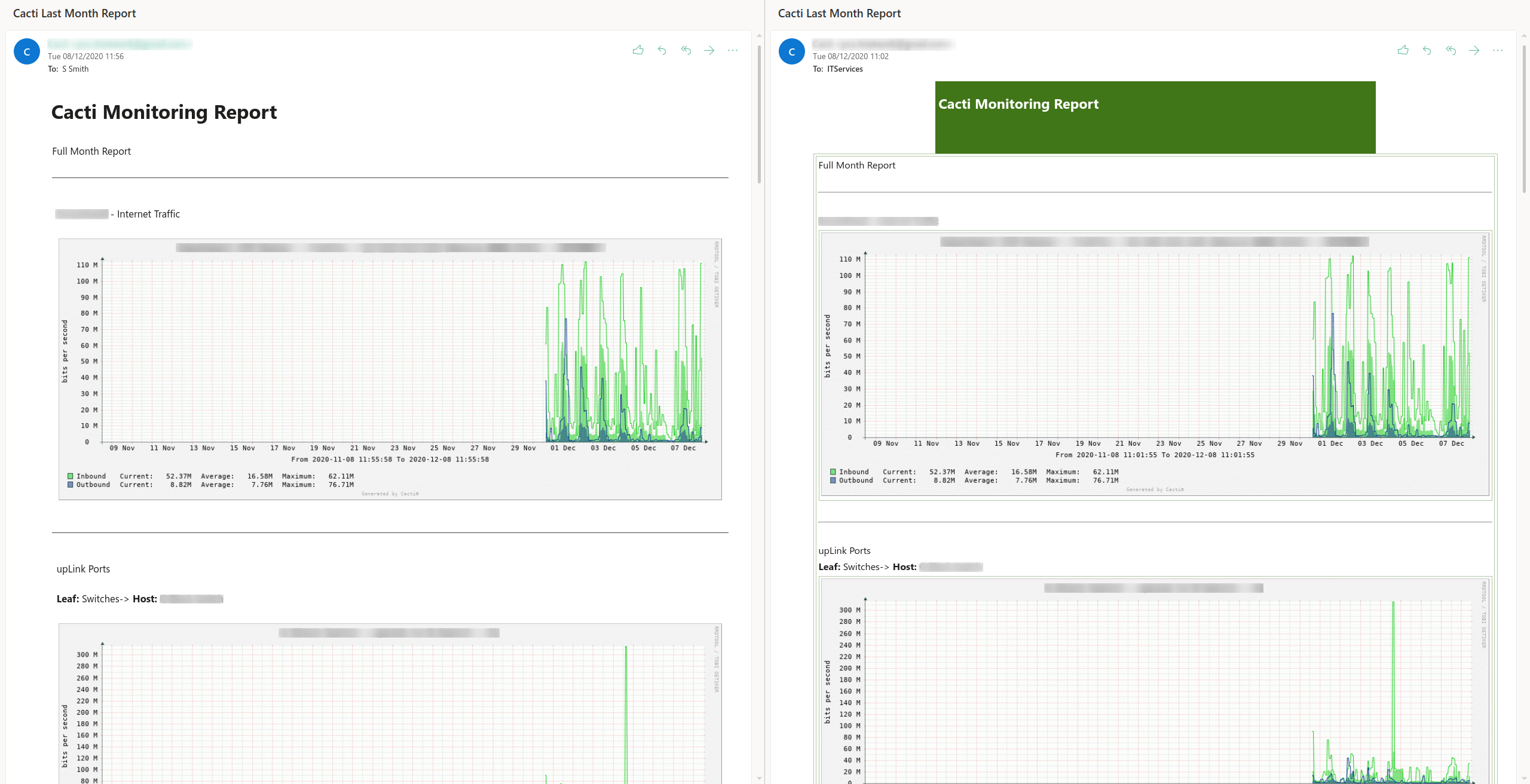
Here is a comparison between the new (left) and the old (right) formats.

To create this I needed to place my own format file within Cacti’s working directory.
-
SSH into your server
-
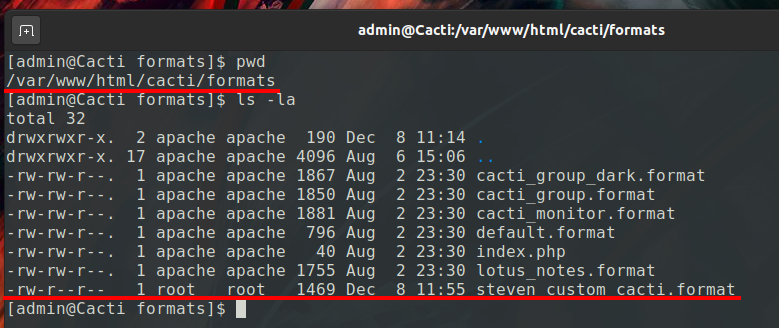
Change to the formats directory
cd /var/www/html/cacti/formats/
-
Create a new file
sudo nano steven_custom_cacti.format
-
Copy your formatting into that file
# Description: Steven's Custom Cacti Format # Theme: modern <html> <head> <title>Cacti Monitoring Report</title> <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> <meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta charset="utf-8"> <style type='text/css'> html { background-color: #FAFAFA; font-family: 'Roboto', sans-serif; } hr { border: 0; border-top: 1px solid #474747; } table { width: 100%; margin-left: auto; margin-right: auto; } .text_row, .image_row{ padding: 10px 5px; display: block; } .header { margin: 0px auto 0px auto; margin-left: auto; margin-right: auto; padding: 5px; } .left {text-align: left;} .right {text-align: right;} .center {text-align: center;} .footer { display: block; text-align: right; margin-left: auto; margin-right: auto; } .footer a{ text-decoration: none; color: #474747; font-size: 0.9em; } </style> </head> <body> <div class='header'> <h1>Cacti Monitoring Report</h1> </div> <table> <tr> <td> <center> <REPORT> </center> </td> </tr> </table> <div class='footer'> <span><a href="https://networkingdream.com" target="_blank">Steven's Custom Cacti Theme</a></span> </div> </body> </html> -
ctrl+oto save,ctrl+xto exit

-
Go to your Cacti web GUI
-
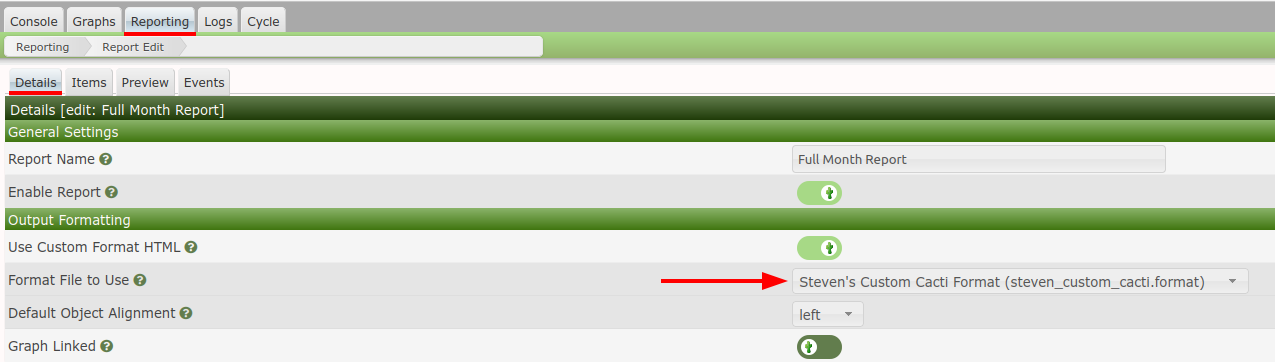
Go into the Reporting tab
-
Go into Details tab
-
Change “Format File to Use” to your new style

-
Save
That’s it, give it a test and you’re new style will be applied when sending your reports.